기본 준비는 끝났다. 시작해야지?
어떻게 이 블로그를 풀어나갈까 많은 고민을 했다.
이미 너무나 많은 수준 높은 무료 강의들이 나와있고, 뛰어난 수준을 가진 개발자들이 블로그를 운영하고 있는 지금 이 세상에 나의 블로그를 들어와서 보고 도움을 받는 사람이 있을까?
정답은 없다! 라고 생각했다.

물론 지금은 없겠지만 1년 후, 2년 후에 고급 기술을 기재했을 때 누군가 들어와서 보다가 이 작자가 처음엔 어떻게 글 써놨지? 하고 보러오는 사람이 있지 않을까 라는 생각으로 시작하려한다. 물론 정리만 따 - 다 -닥! 그리고 후 - 다 - 닥
- 문단 태그 <p>
내용상 끊어서 구분할 수 있는 하나하나의 부분을 의미하고 <p>태그를 이용하여 문단을 표현한다. 블록(block)태그라고 한다.
블록(block)태그는 아무리 작은 내용을 쓰더래도 웹사이트에서 한 줄을 다 사용한다.
그냥 글자를 적으면 인라인(inline 태그라서 옆으로 계속 붙는다.
나중에 블록과 인라인때문에 머리가 아플수도 있을걸 ?
- 제목태그 <h>
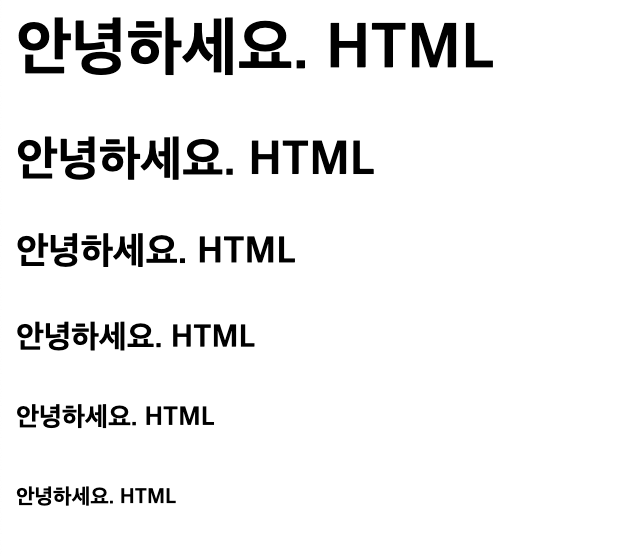
HTML은 제목을 표현할 수 있는 다양한 크기의 <h>태그를 제공한다. 가장 큰 <h1> 태그부터 가장 작은 <h6> 태그까지의 크기로 제목을 표현할 수 있다.
<h1>제목</h1>
<h2>제목</h2>
<h3>제목</h3>
<h4>제목</h4>
<h5>제목</h5>
<h6>제목</h6>
* 검색엔진은 각 웹사이트의 내용을 <h> 태그를 통해 키워드를 수집한다. 따라서 HTML 문서에 포함되는 제목은 <h>태그로 작성하면 검색엔진에 노출되는 확률을 높일 수 있다.
<h> 태그도 블록(block)태그라서 줄바꿈이 된다. 그리고 기본 마진(margin) 값이 있어서 줄간격이 넓다.
서식 태그<strong>, <em>, <mark>, <del>, <ins>, <sup>, <sub>
- <strong>
텍스트를 굵게 표현하고 싶을 때 사용한다. <b>(볼드체)태그와 표현이 동일하지만 사용 용도가 다르다.
<b> 태그는 단순히 텍스트를 진하게 표시하는 역할만 하지만 <strong> 태그는 단순히 보여지는 강조가 아닌 실제로 페이지 내에 중요한 부분을 브라우저에게 알려주는 역할을 한다.
웹접근성에서 b태그는 그냥 리더기가 읽고 지나가지만 strong은 더 센 발음으로 읽어준다.
검색엔진이 키워드를 검색할 때 strong태그도 가져가기 때문에 strong이 더 효율적이다.
- <em>
텍스트를 이탤릭체로 표현하고 싶을 때 사용한다. <i> 태그와 표현이 동일하지만 사용 용도가 다르다.
<i>태그는 단순히 텍스트를 이탤릭체로 표시하는 역할만 하지만 <em> 태그는 텍스트를 이탤릭체로 변환하고 그 내용이 중요하다는 의미도 함께 포함해준다.
- <mark>
텍스트에 하이라이팅(형광펜) 효과를 적용시켜준다.
- <del>
텍스트 중앙에 가로줄을 만들어 텍스트를 지운 것과 같은 효과를 준다.
- <ins>
텍스트 밑에 선을 그어 텍스트의 강조 효과를 준다.
- <sup>, <sub>
<sup> 태그는 위첨자에 사용하고, <sub> 태그는 아래첨자를 표현할 때 사용한다.
아래 코드를 보고 어떻게 표현되는지 알아보자.
<html>
<head>
<title>서식 태그</title>
</head>
<body>
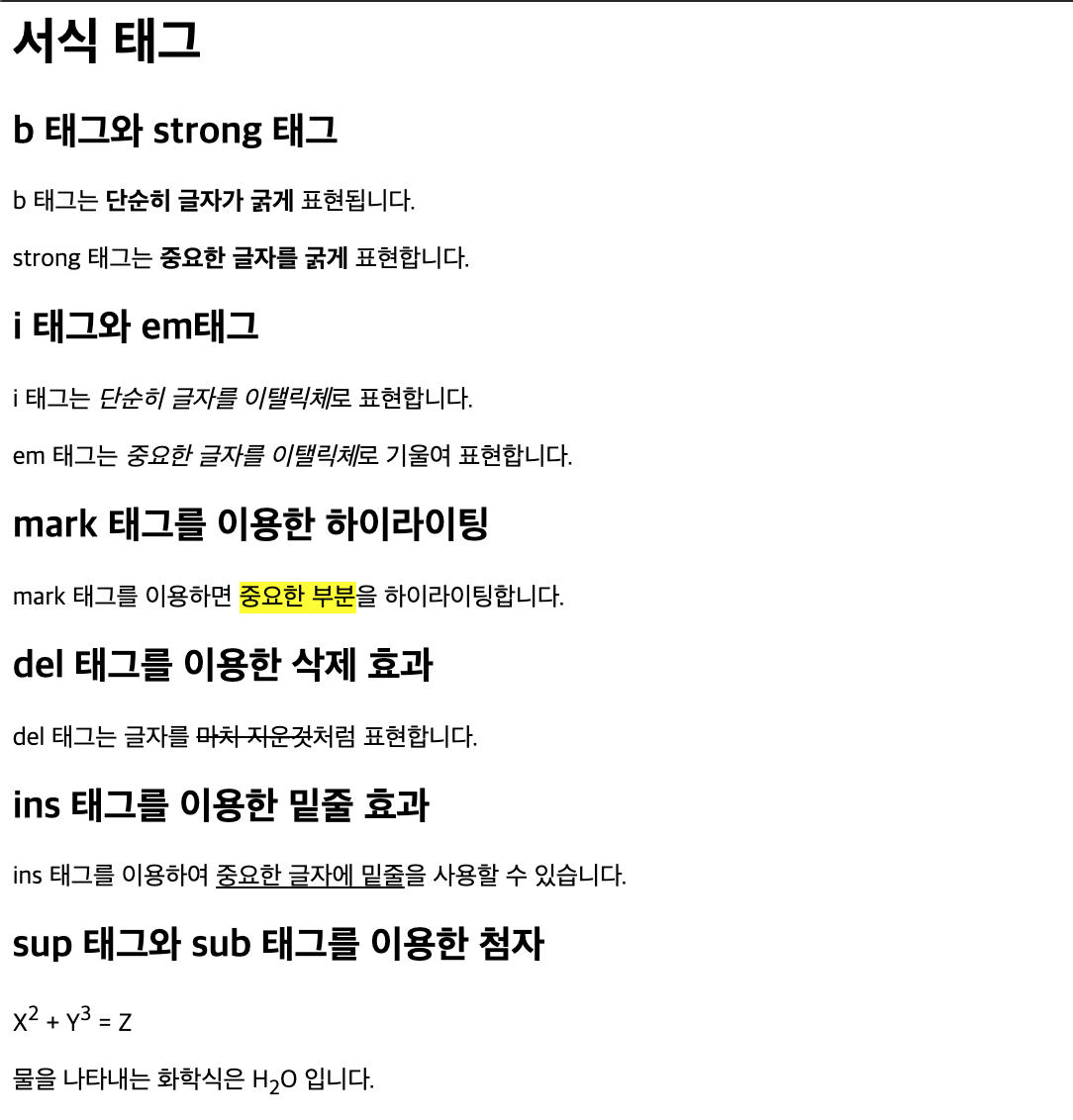
<h1>서식 태그</h1>
<h2>b 태그와 strong 태그</h2>
<p>b 태그는 <b>단순히 글자가 굵게</b> 표현됩니다.</p>
<p>strong 태그는 <strong>중요한 글자를 굵게</strong> 표현합니다.</p>
<h2>i 태그와 em태그</h2>
<p>i 태그는 <i>단순히 글자를 이탤릭체</i>로 표현합니다.</p>
<p>em 태그는 <em>중요한 글자를 이탤릭체</em>로 기울여 표현합니다.</p>
<h2>mark 태그를 이용한 하이라이팅</h2>
<p>mark 태그를 이용하면 <mark>중요한 부분</mark>을 하이라이팅합니다.</p>
<h2>del 태그를 이용한 삭제 효과</h2>
<p>del 태그는 글자를 <del>마치 지운것</del>처럼 표현합니다.</p>
<h2>ins 태그를 이용한 밑줄 효과</h2>
<p>ins 태그를 이용하여 <ins>중요한 글자에 밑줄</ins>을 사용할 수 있습니다.</p>
<h2>sup 태그와 sub 태그를 이용한 첨자</h2>
<p>X<sup>2</sup> + Y<sup>3</sup> = Z</p>
<p>물을 나타내는 화학식은 H<sub>2</sub>O 입니다.</p>
</body>
</html>
HTML5 문서의 구조
- <!DOCTYPE html> : HTML 문서의 선언이며, 버전 5를 나타냅니다.
- <html lang="ko"> : lang 속성 웹 접근성에 관한 명시입니다. 스크린 리더에서 언어를 인식하여 자동으로 음성을 변환하거나, 해당 언어에 적합한 발음을 제공할 수 있도록 합니다.
- <meta charset="UTF-8"> : <meta>는 head 태그에 정보를 추가하기 위한 태그입니다. charset 속성은 문자를 인코딩시에 문자코드를 설정하는 역할을 지정합니다. 한국어, 영어만 사용할 경우 윈도우의 기본 문자셋인 EUC-KR 문자셋을 사용해도 되지만, 다국어로 인코딩 하기 위해서는 UTF-8 문자셋을 사용하기 권장합니다.
- 설정을 하지 않으면 다른 나라에서 홈페이지를 들어오면 한글이 깨져서 보일 수 도 있다.
- <meta name="viewport" content="width=device-width, initial-scale=1.0"> : 모바일로 최적화된 사이트에 포함하는 META 속성입니다. 가상으로 사이즈를 조정해준다.
HTML 문서의 속성
속성은 해당 요소에 대한 추가적인 정보를 제공합니다.
<html lang="ko">
----- ---- ----
요소 속성 속성값
* 속성의 값은 따옴표를 꼭 사용하지 않아도 되지만, 속성값에 띄어쓰기가 있을 경우 문제가 발생할 수 있다.
따옴표를 쓰기를 권장한다. (쌍따옴표, 따옴표 둘 다 가능)
<img src=apple.png alt="사과이미지"> ( O )
<img src=맛있는 사과.png alt=맛있는 사과> ( X )
<img src"맛있는 사과.png"alt="맛있는 사과"> ( O )
목록 태그 <ul>, <ol>, <dt>
1. 순서가 없는 목록태그
<ul> 태그로 시작하며, 포함하는 목록의 요소는 <li> 태그로 시작합니다.
css를 입혀서 메뉴(네비게이션)이 된다.
<ul>, <li> 태그들은 블록태그이다.
아래와 같이 코드를 써보고 어떻게 나오는지 확인해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록 태그</title>
</head>
<body>
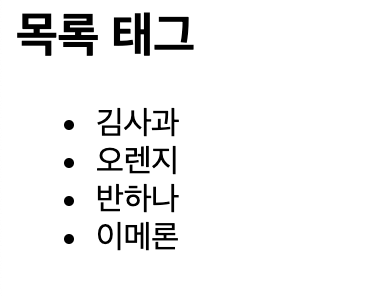
<h2>목록 태그</h2>
<ul>
<li>김사과</li>
<li>오렌지</li>
<li>반하나</li>
<li>이메론</li>
</ul>
</body>
</html>
2.순서가 있는 목록태그
<ol> 태그로 시작하며, 각 목록 요소는 <li> 태그로 시작합니다.
아래와 같이 코드를 써보고 어떻게 나오는지 확인해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록태그 - 2</title>
</head>
<body>
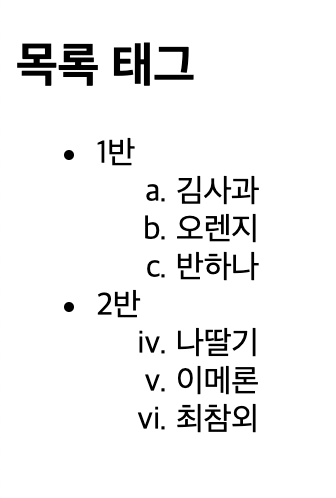
<h2>목록 태그</h2>
<ul>
<li>
1반
<ol type="a">
<li>김사과</li>
<li>오렌지</li>
<li>반하나</li>
</ol>
</li>
<li>
2반
<ol type="i" start="4">
<li>나딸기</li>
<li>이메론</li>
<li>최참외</li>
</ol>
</li>
</ul>
</body>
</html>
순서있는 목록 태그라더니, 왜 1, 2, 3으로 표현안되고 a, b, c 와 로마숫자로 표기되어있지? 한번 알아보자.
* type 속성의 값
1 : 숫자로 순서를 설정합니다. <ol type="1"> ==> 1, 2, 3, ..
A : 알파벳 대문자로 순서를 설정합니다. <ol type="A"> ==> A, B, C ...
a : 알파벳 소문자로 순서를 설정합니다. <ol type="a"> ==> a, b, c, ...
I : 로마 대문자로 순서를 설정합니다. <ol type="I"> ==> I, II, III ...
i : 로마 소문자로 순서를 설정합니다. <ol type="i"> == > i, ii, iii ....
* start 속성의 값
시작값을 임의로 설정할 때 사용합니다.
<ol type="A"start="3"> ==>C, D, E ...
3. 사용자 정의 목록 태그
정의 목록 태그는 용어와 그에 대한 정의를 모아놓은 목록입니다. <dl> 태그로 시작하고 <dt> 태그에는 용어 이름을, <dd> 태그에는 용어에 대한 정의가 들어갑니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록 태그 - 3</title>
</head>
<body>
<h2>목록 태그 - 3</h2>
<dl>
<dt>민바이민 선생님</dt>
<dd>김사과 학생</dd>
<dd>이메론 학생</dd>
<dd>오렌지 학생</dd>
<dd>반하나 학생</dd>
</dl>
</body>
</html>
민바이민 선생님 <dt> - 왼쪽에 붙어서 쓰여진다.
김사과 학생 <dd> - 들여쓰기가 되어진다.
어쩌면 내가 다시 보기위한, 그리고 혹여나 나중에 프론트엔드 개발자가 되어야겠다고 생각하고 시작하는 그 친구들에게 작지만 도움이 될까하고 포스팅을해본다.
다른 블로그들이 HTML의 각 태그마다 설명을 해놓고 하나씩 찾아들어가 볼 수 있게 해놓았다면, 나는 " 여기 들어와서 그냥 처음부터 봐 ! "라고 약간(?) 건방진 식으로 써보았다. 앞으로도 이런 방식으로 쓸 것이며, 이 포스팅을 보고 열심히 달려나가길 바란다.
'Front-End > HTML + CSS' 카테고리의 다른 글
| [CSS] CSS의 시작(CSS의 정의부터 앵커 가상 클래스 선택자까지) (0) | 2020.12.05 |
|---|---|
| [HTML] HTML 마무리를 지어보자. a 태그, iframe, div, span, form, type 속성, (0) | 2020.11.21 |
| [HTML] HTML 이미지와 테이블 (0) | 2020.11.21 |
| 코딩 개발 도구 visual studio code(VS CODE) (0) | 2020.11.01 |
| Front-End 의 첫 걸음 (0) | 2020.10.30 |





댓글