우리는 코딩 개발을 하기 시작 전 어떠한 준비를 해야 할까?
물론 다양한 코딩 개발도구가 있겠지만, Microsoft 사에서 만든 visual studio code를 사용합니다.
물론 HTML 같은 경우는 메모장, textedit 등 어떠한 문서 형식으로도 만들 수 있지만, 있어 보이고 작성을 편하게 해 주는데 무료(?)라면
감사합니다! 하고 써야죠 :)

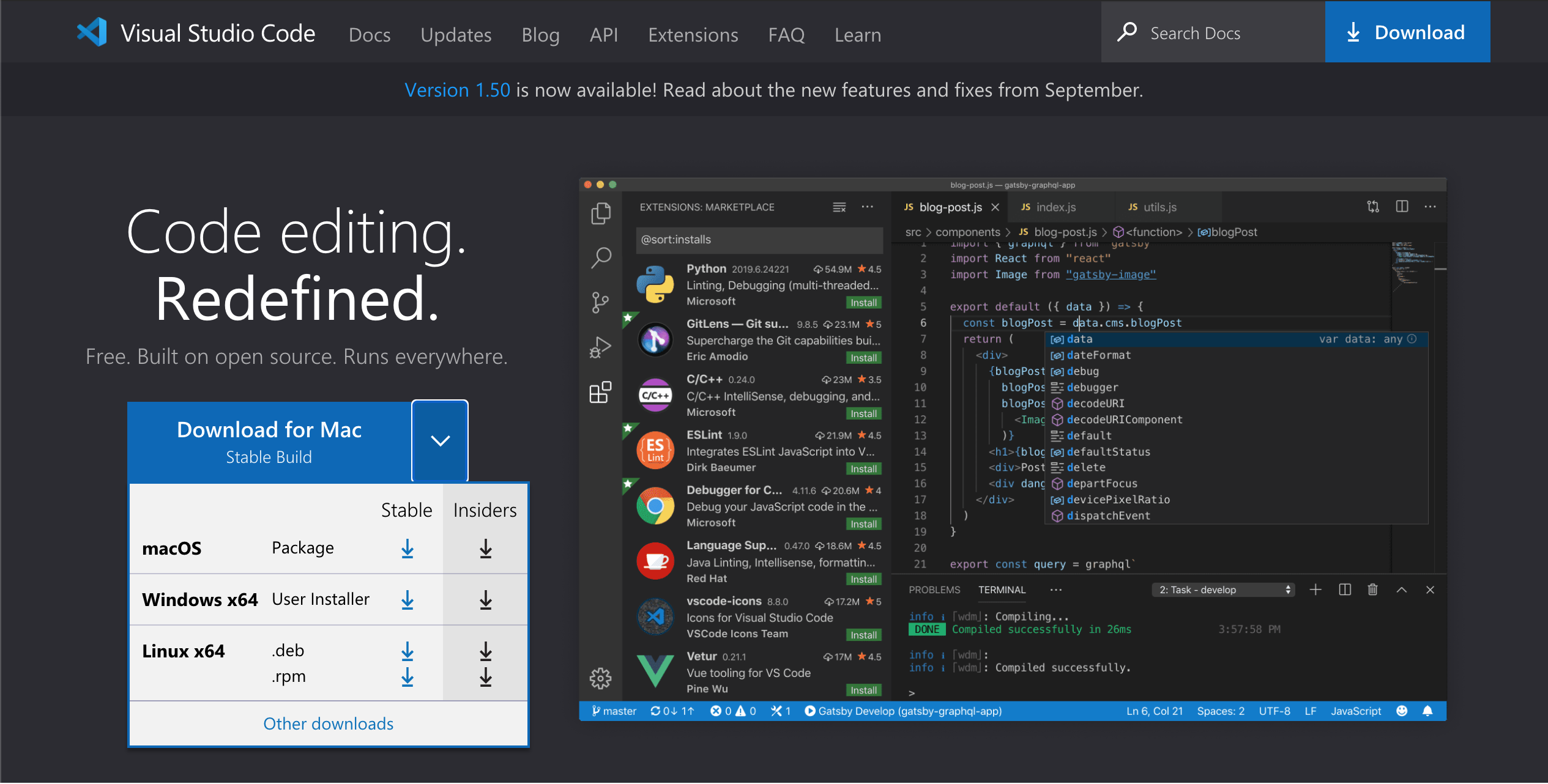
VS CODE는 검색 후 사이트에 접속하여 Mac, Window, Linux 모두 무료로 제공하고 있습니다. 환경에 맞춰서 다운로드하여 사용하시면 됩니다.
VS CODE의 개인적인 최대 장점은 바로 확장 프로그램입니다.

그중에서 많이 사용되고, 사용하고 있는 몇 가지의 프로그램들을 적어볼까 합니다.

- 익스텐션 클릭- korean 검색 - 설치
: vs code는 한국어를 지원한다. 이것만으로도 엄청난 편리함을 우리에게 주고 있다.
- 파일 - 퍼포먼스 - 컬러테마 - 배경색 설정
: 프로그램 상단 메뉴바에 들어가면 프로그램의 배경색을 설정할 수 있다. 개인적으로 검정 바탕에 다양한 컬러로 적히는 문구들이 남들이 보기에 있어
보이게 느껴진다고 생각된다. 개인 취향에 맞추어 변경하면 된다.
- 파일 - 기본 설정 - 설정 - wrap 검색 후 줄 바꿈 여부 on
: 글자 수에 따라 줄 바꿈이 된다. 이 녀석이 없으면 읽기가 너무 불편해.
- 익스텐션 - live server 검색 - 설치
: 서버가 마치 있는 것처럼 만들어준다. 프론트엔드의 최대 장점은 개발을 하면서 바로바로 output을 볼 수 있다는 점인데, 이 기능이 없다면 파일 저장을 실행한 후 HTML을 열어 새로고침을 해주어야 하지만 이 기능을 설치하면, live server 실행 후 파일 저장만 하면 새로고침이 자동으로 된다.
서버 작동 : ALT + L 키 +O 키 ( L키를 먼저 누른 상태에서 O키 까지 눌러주면 된다. )
- 익스텐션 - indent-rainbow - 설치
: 들여 쓰기가 구분되도록 표시시켜준다. 별 거 아닌 것 같겠지만, 코딩이 길어질수록 얼마나 이 기능이 필요한지 느낄 수 있을 것이다.
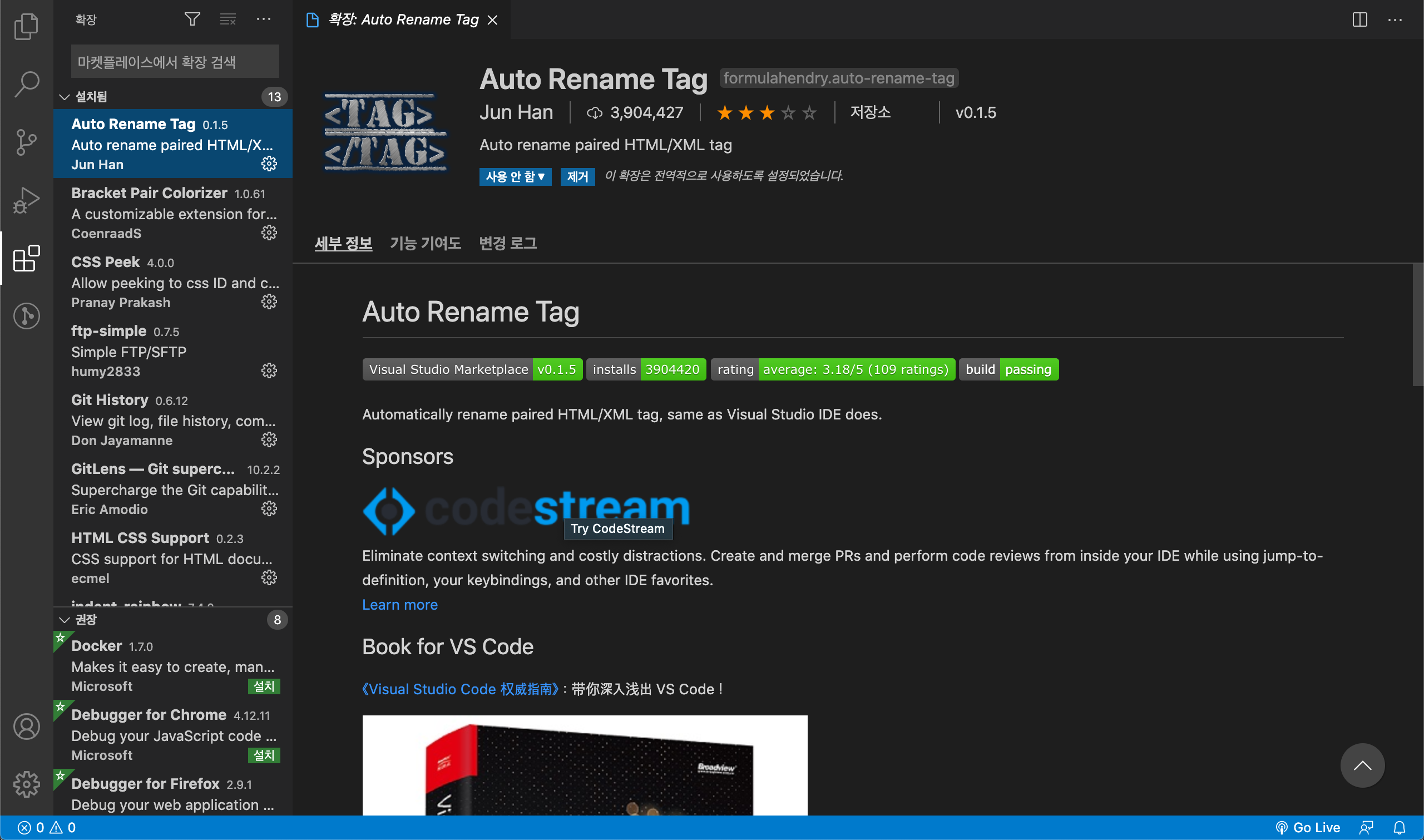
- 익스텐션 - auto rename tag - 설치
: 앞 태그를 바꿔주면 뒤에 닫히는 태그를 자동으로 바꿔준다. 앞/뒤 같은 태그 찾아서 지우고 쓰고 얼마나 귀찮은데, 이걸 한방에(?)
- material icon theme
: 구글 감성을 느낄 수 있는 아이콘으로 바뀌게 해 준다. 문서 구분할 때 편하다. 우리 갬성은 버리지 말자고요
더 많은 확장 프로그램들은 차차 알아가 보기로 하자.
'Front-End > HTML + CSS' 카테고리의 다른 글
| [CSS] CSS의 시작(CSS의 정의부터 앵커 가상 클래스 선택자까지) (0) | 2020.12.05 |
|---|---|
| [HTML] HTML 마무리를 지어보자. a 태그, iframe, div, span, form, type 속성, (0) | 2020.11.21 |
| [HTML] HTML 이미지와 테이블 (0) | 2020.11.21 |
| [HTML] HTML의 시작. 근데 이거 맞아? 짧고 굵게 배우자. (0) | 2020.11.01 |
| Front-End 의 첫 걸음 (0) | 2020.10.30 |





댓글